
Visual Studioのショートカットキーを設定する方法を調べたので、その方法についてまとめました。
自分の使いやすいキー設定にしておくと、作業が大分楽になるので、おすすめです。
最後に、Vimと同じ画面分割操作を実施するためのショートカットキーを設定する方法を例として示しました。
目次
- ショートカットキーの確認方法
- ショートカットキーを変更する方法
- ショートカットキーを削除あるいはデフォルトに戻す方法
- Preferences: Open Keyboard Shortcuts(JSON)
- VimのCtrl+Wと同じ動作をさせるためのJSONファイルの設定
- まとめ
ショートカットキーの確認方法
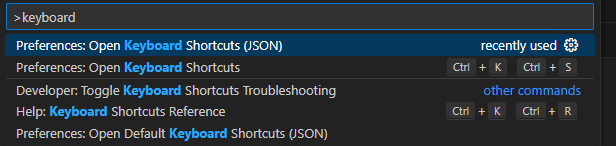
Visual Studio Codeを開いた状態で、Ctrl+Shift+pを押して、「keyboard」と入力すると以下の候補が現れます。

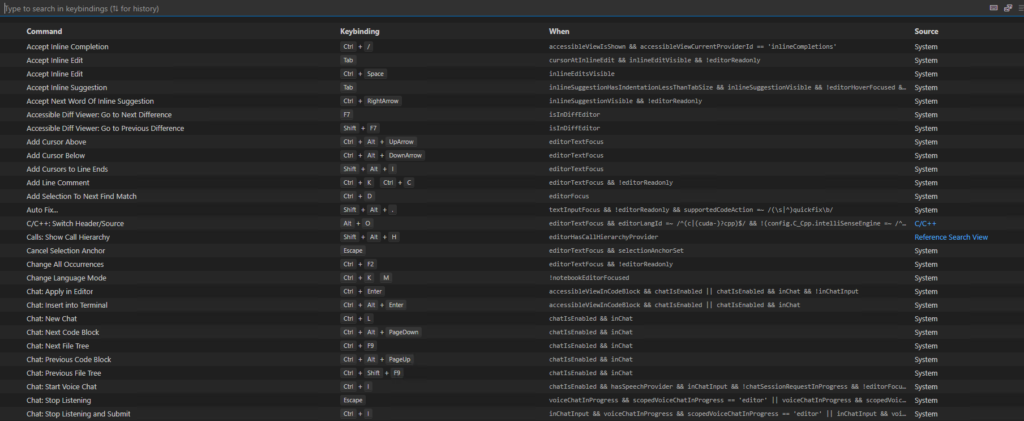
この中の「Preferences: Open Keyboard Shortcuts」を選択すると、ショートカットキー一覧を確認できます。

上にある検索欄に、「Ctrl W」などの文字を打ち込むと、その文字を含むショートカットキーが表示されます。
ショートカットキーを変更する方法
拡張機能で使用するショートカットキーと元々設定されているショートカットキーが重複している場合には、ショートカットキーが重複しないように変更すると、ショートカットキーが機能することがあります。
ここでは、ショートカットキーを変更する方法を記します。
ショートカットキーの確認方法と同様に、Visual Studio Codeを開いた状態で、Ctrl+Shift+pを押して「keyboard」と入力し、「Preferences: Open Keyboard Shortcuts」を選択します。
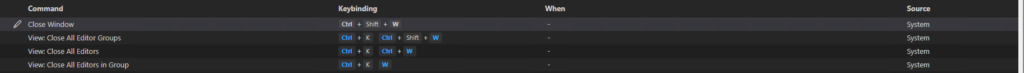
そして、ショートカットキーを変更したいコマンドをクリックして選択すると、左側にペンマークが現れるので、それをクリックします。

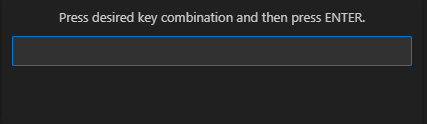
すると、次の画面が現れます。

この画面が現れた状態で、新しく使用したいショートカットキーを押した後に「Enter」キーを押すと、選択しているコマンドに新しいショートカットキーが割り当てられます。
ショートカットキーを削除あるいはデフォルトに戻す方法
ショートカットキーの確認方法と同様に、Visual Studio Codeを開いた状態で、Ctrl+Shift+pを押して「keyboard」と入力し、「Preferences: Open Keyboard Shortcuts」を選択します。
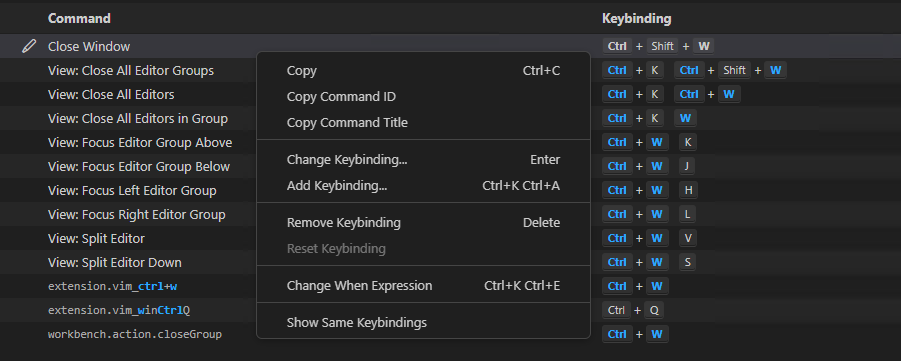
そして、ショートカットキーを削除あるいはデフォルトに戻したいコマンドの上で右クリックを実行します。

この中の「Remove Keybinding」を押すと、ショートカットキーが削除されます(削除されたキーを戻す場合は、後述の「Preferences: Open Keyboard Shortcuts(JSON)」の削除したキーの部分をJSONファイルから消すと元に戻せます)。
また、「Reset Keybinding」を押すと、ショートカットキーがデフォルトに戻ります。
Preferences: Open Keyboard Shortcuts(JSON)
ユーザーが変更を行った内容は、「Preferences: Open Keyboard Shortcuts(JSON)」に自動的に書き込まれます。
ショートカットキーの確認方法と同様に、Visual Studio Codeを開いた状態で、Ctrl+Shift+pを押して「keyboard」と入力し、今度は「Preferences: Open Keyboard Shortcuts(JSON)」を選択します。
例えば、下記のように、ユーザーが削除をしたコマンドでは、JSONファイルの"command"の欄の値の先頭にマイナス記号が付きます。
// Place your key bindings in this file to overwrite the defaults
[
{
"key": "ctrl+w",
"command": "-workbench.action.terminal.killEditor",
"when": "terminalEditorFocus && terminalFocus && terminalHasBeenCreated || terminalEditorFocus && terminalFocus && terminalProcessSupported"
},
{
"key": "ctrl+w",
"command": "-workbench.action.closeActiveEditor"
}
]削除したキーを戻す場合には、JSONファイルの対応するショートカットキーを囲む{}ごと削除すれば、ショートカットキーがもとに戻ります。
この際、{}と{}の間にカンマを残す必要がありますのでご注意ください。
このJSONファイルは、変更を元に戻すだけではなく、ショートカットキーの割り当ても記述できます。
VimのCtrl+Wと同じ動作をさせるためのJSONファイルの設定
VimではCtrl+Wを使用することで画面分割を行ったり、画面分割した各部分への移動をしたりします。
Visual Studio Codeのバージョンアップにより「Ctrl w」がvscodevimで動作しなくなったため(2024/07/15時点)、JSONファイルに直接ショートカットキーを設定することにしました。
具体的には、
| ctrl+w v | 縦方向に画面分割 |
| ctrl+w s | 水平方向に画面分割 |
| ctrl+w h | 左側の画面に移動 |
| ctrl+w l | 右側の画面に移動 |
| ctrl+w j | 下側の画面に移動 |
| ctrl+w k | 上側の画面に移動 |
を設定しました。また、元々「ctrl+w」に設定されていたショートカットキーを削除しました。
最終的なJSONファイルを以下に示します。
// Place your key bindings in this file to overwrite the defaults
[
{
"key": "ctrl+w v",
"command": "workbench.action.splitEditor"
},
{
"key": "ctrl+w s",
"command": "workbench.action.splitEditorDown"
},
{
"key": "ctrl+w h",
"command": "workbench.action.focusLeftGroup"
},
{
"key": "ctrl+w l",
"command": "workbench.action.focusRightGroup"
},
{
"key": "ctrl+w j",
"command": "workbench.action.focusBelowGroup"
},
{
"key": "ctrl+w k",
"command": "workbench.action.focusAboveGroup"
},
{
"key": "ctrl+w",
"command": "-workbench.action.terminal.killEditor",
"when": "terminalEditorFocus && terminalFocus && terminalHasBeenCreated || terminalEditorFocus && terminalFocus && terminalProcessSupported"
},
{
"key": "ctrl+w",
"command": "-workbench.action.closeActiveEditor"
}
]
これで、Vimと同様の画面分割操作を実行できます。
まとめ
Visual Studio Codeでショートカットを確認、変更する方法をまとめました。
ご参考になりましたら幸いです。